Problem Statement
Our most high-ticket clients couldn't customize & personalize their websites which impacted their business and prevented them from effectively showcasing their brand and services to potential customers.
Project Outcomes
Quantitative evidence:
• Feature Adoption Rate: 30% of users started using it
• Fewer queries & complaints from the customers
• Next steps: Integrate paid plugins into the current flow & design (an ongoing process)
Challenges
• To design a generalized & easy-to-use product feature for creating any kind of plugins
• To make it possible for community members to develop plugins for our platform
• A simplified flow for our users to install any plugin & use them for their customization needs
Roles & Responsibilities
• Understand how to make the flow that is simple enough for tutors to use the plugins
• Develop a solution that takes into account for future developers to build any kind of plugins on our platform
• Understand the business outcomes as well as limitations in conjunction with the PMs, developers, and other stakeholders
• Creating different user flows, simplifying the user journey for people to users to install & use the plugins
• Do usability testing with different stakeholders at the company(dogfooding), gather feedback & iterate on the designs
• Ensure that the screens are designed according to the design system and are properly handed off to developers
Project Timeline & Design Process
1. User Interviews & Research
• Based on the user calls, got to know that there are a lot of requests to customize & personalize their data on our platform
• From the data, got to know that there’s very less customization & personalization for our users & also got to know that these are our high-ticket clients
2. Understand the problem
• Based on the research & interviews, it helped to arrive at the conclusion to build a plugin architecture that solves the customization & personalization problems of our users
• Later, anyone from the community can build plugins on our platform which helps the team to focus on more important problems to solve

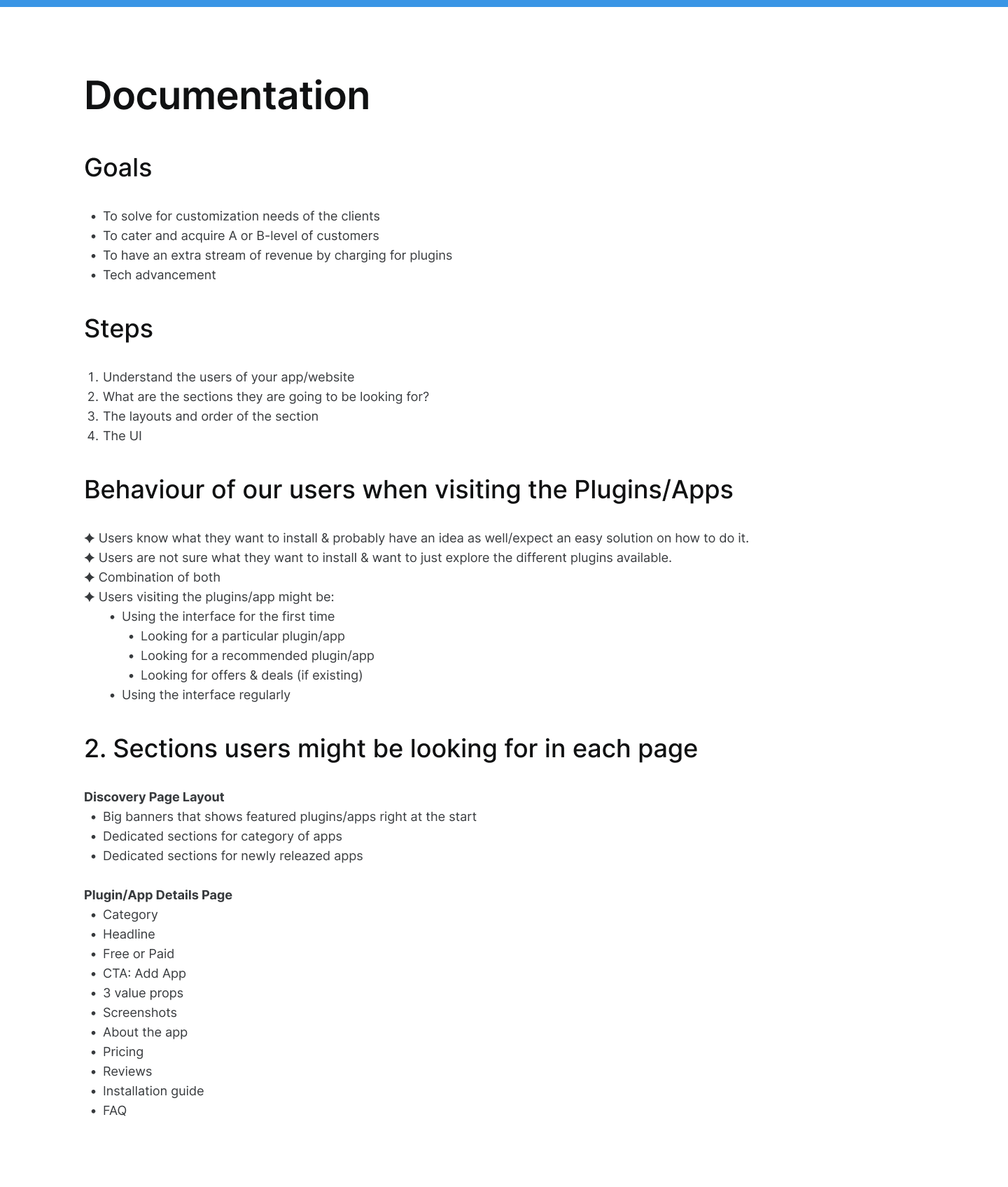
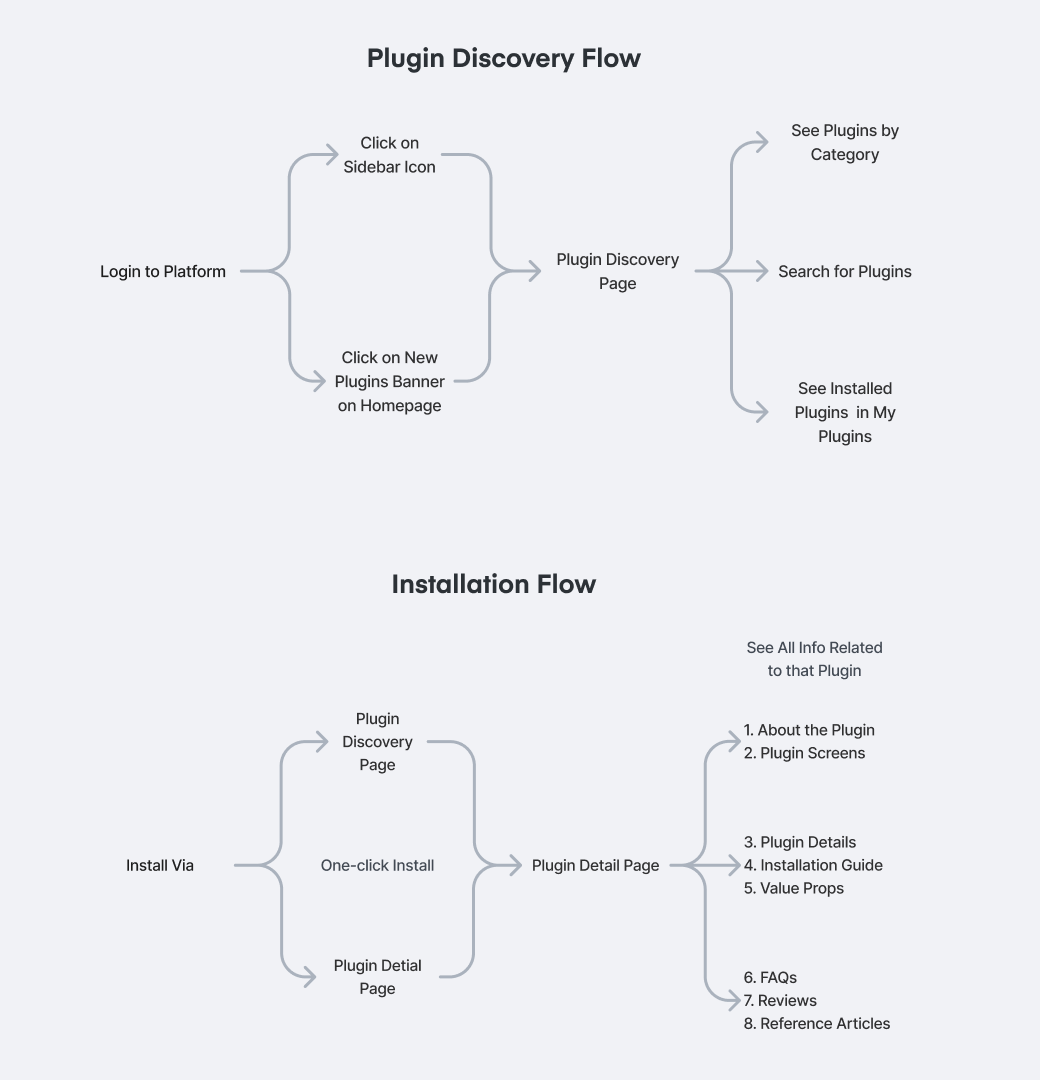
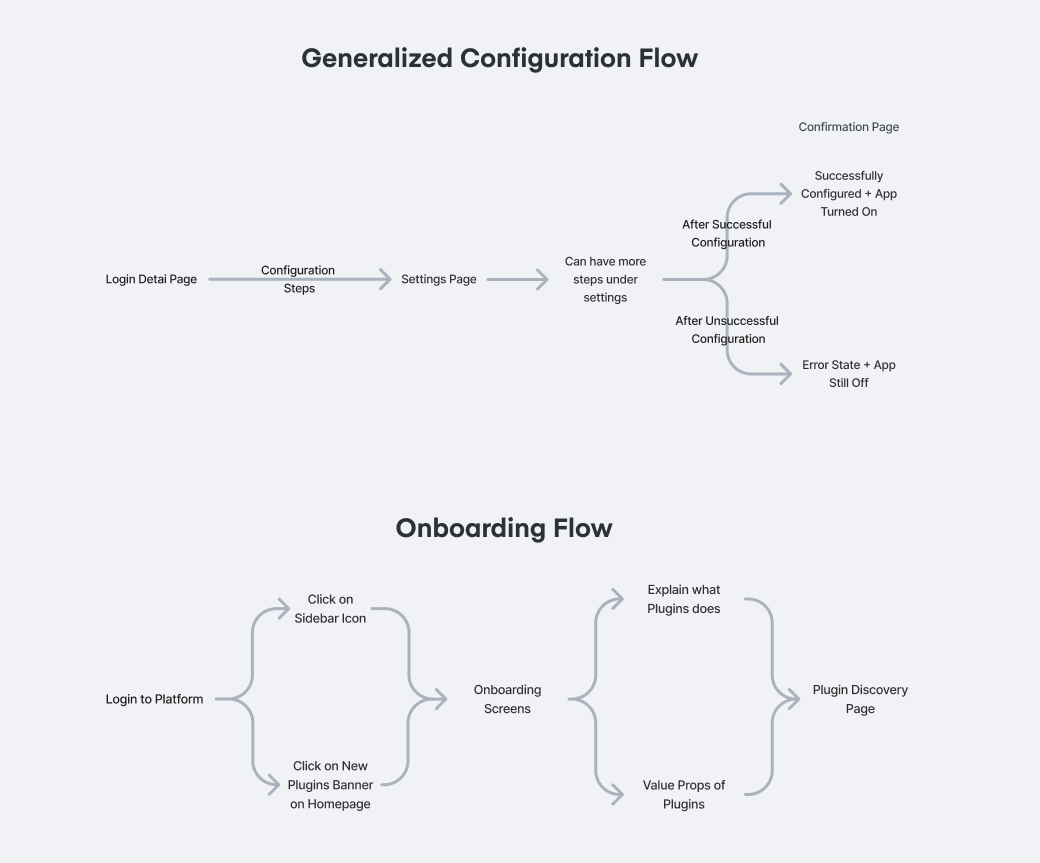
3. UX Design - Flow & User Journey


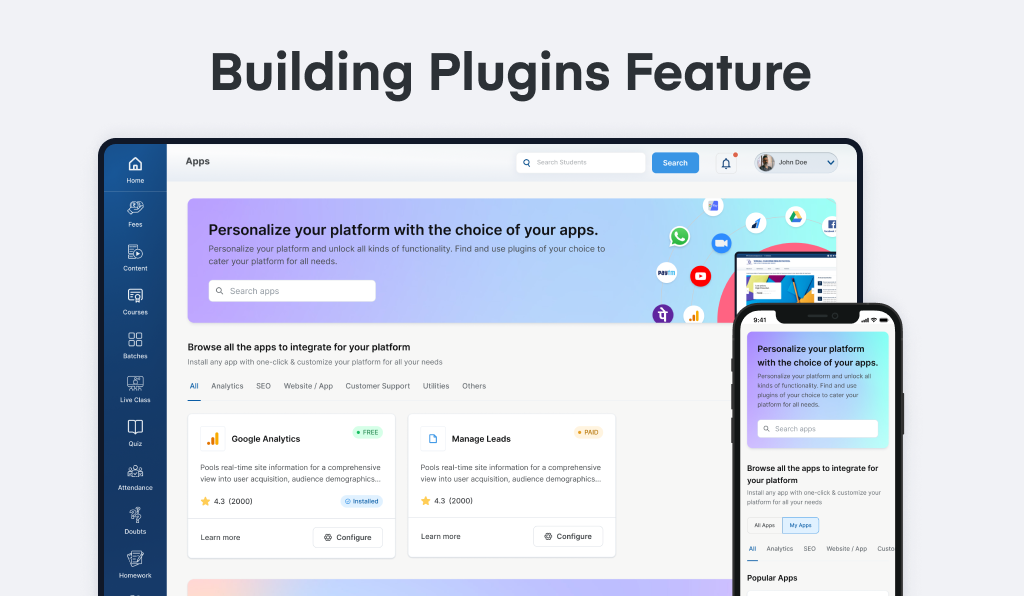
4. Visual Design
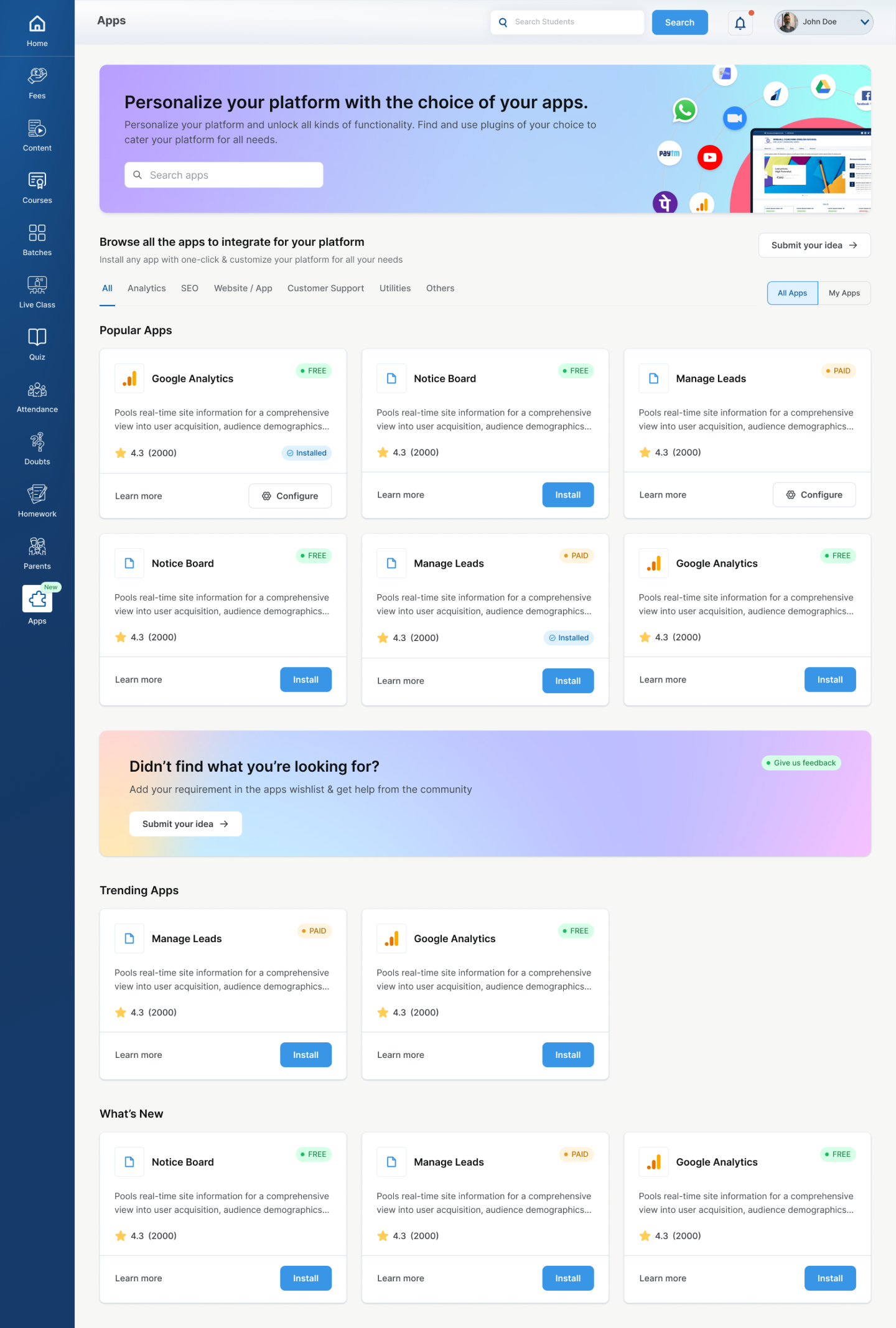
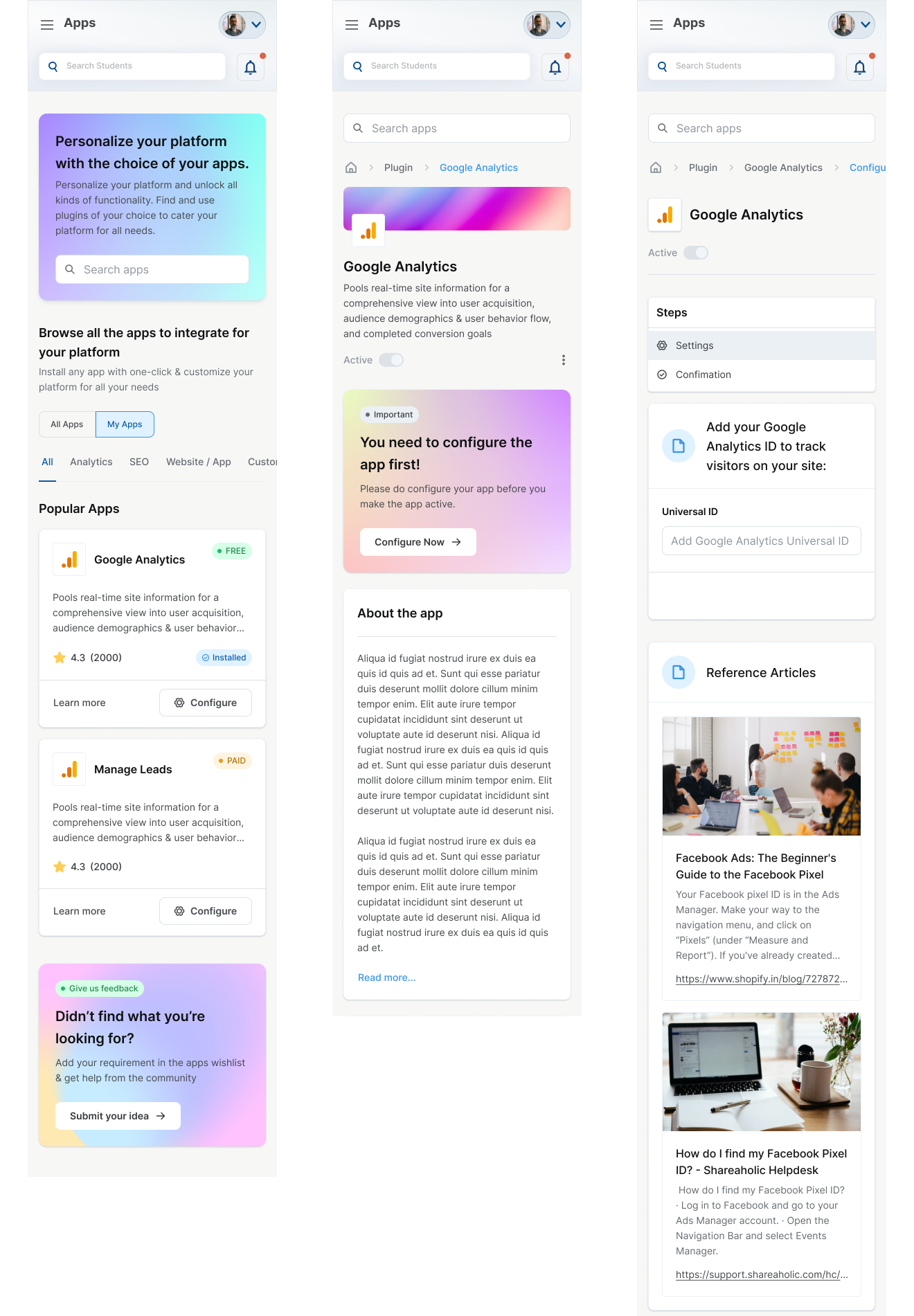
Plugin Discovery Designs

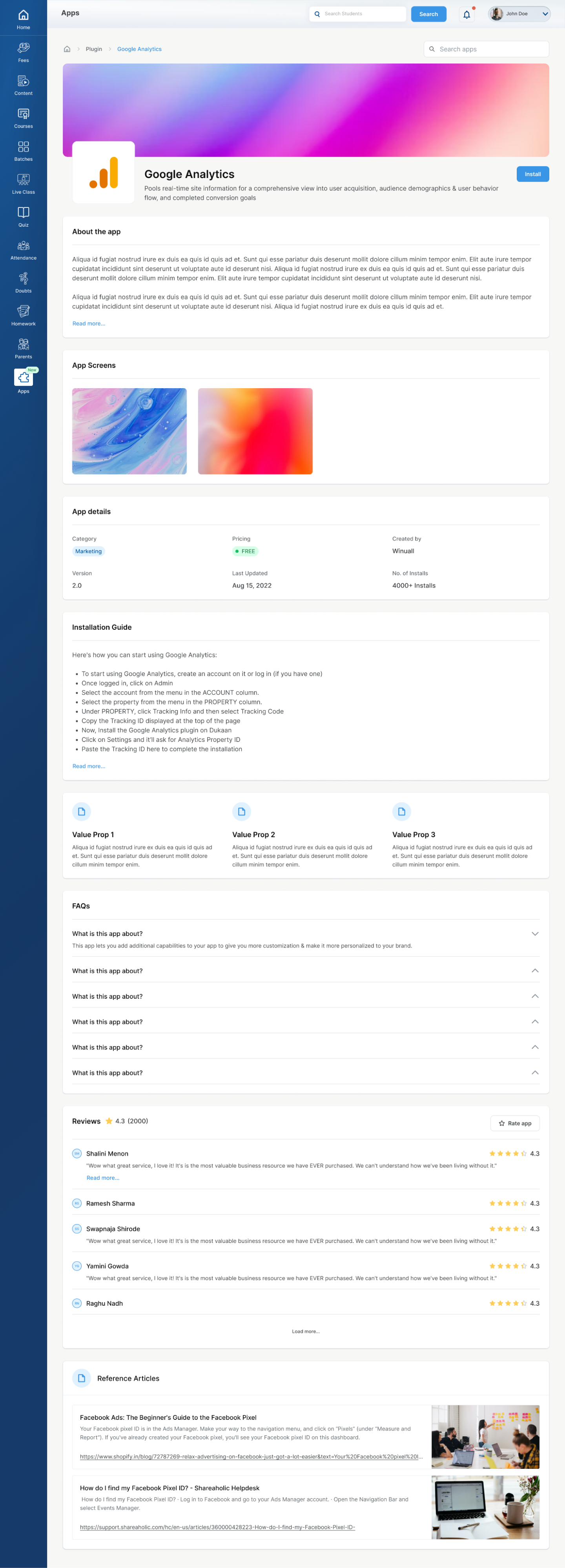
Plugin Detail Designs (With Installation)

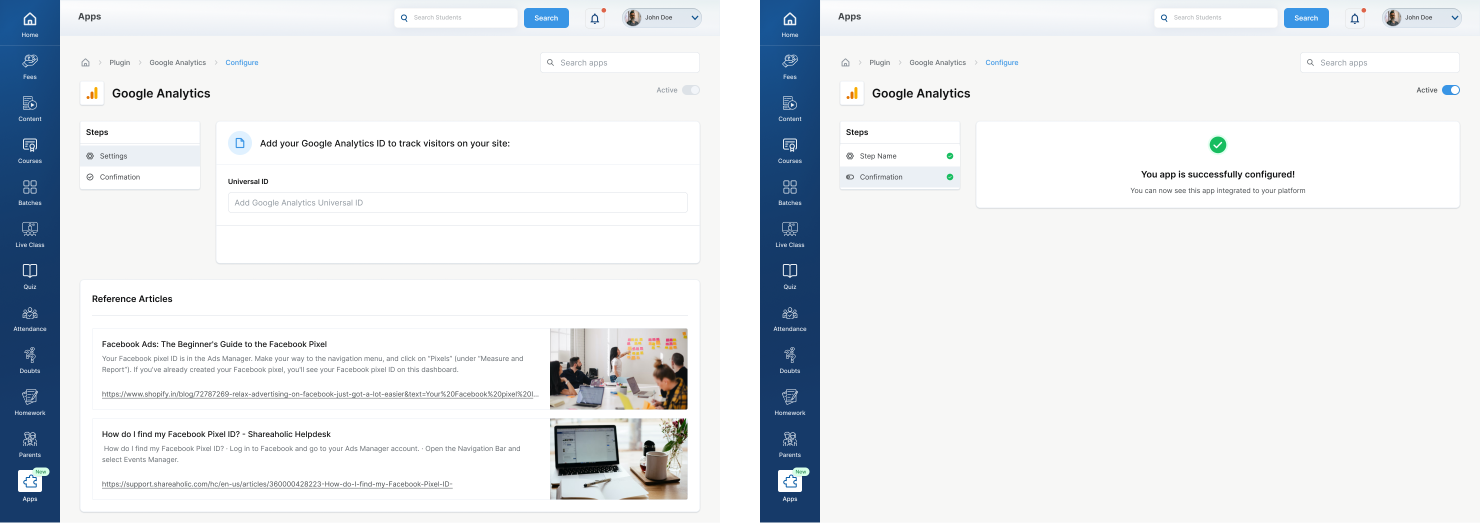
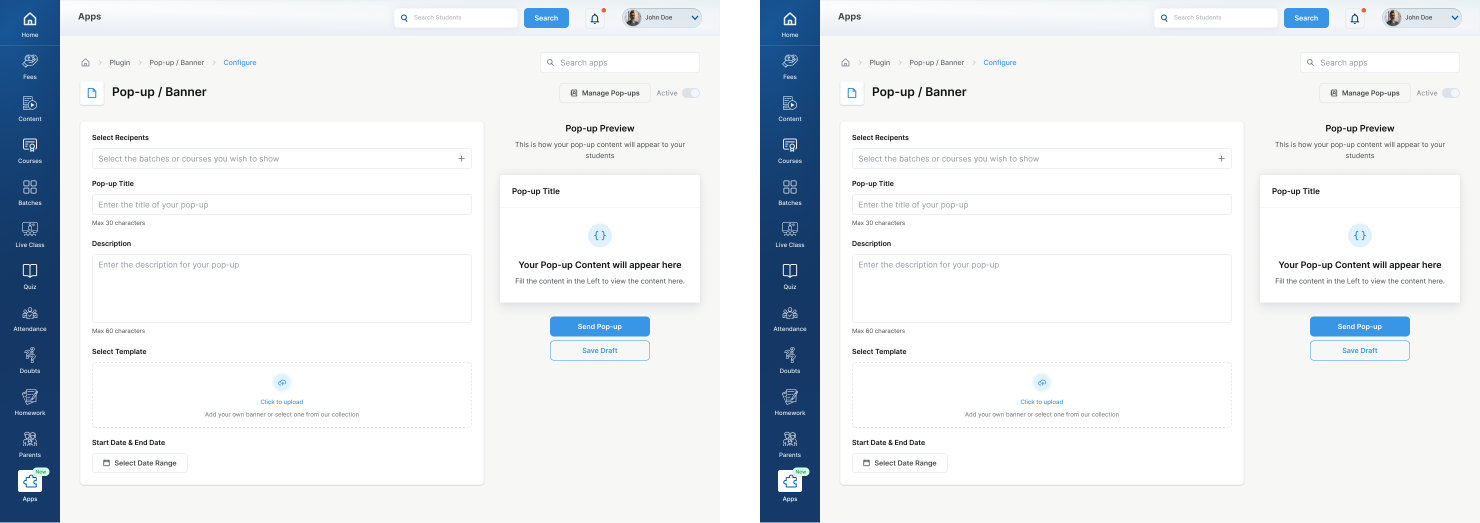
Configuration Designs for each plugin


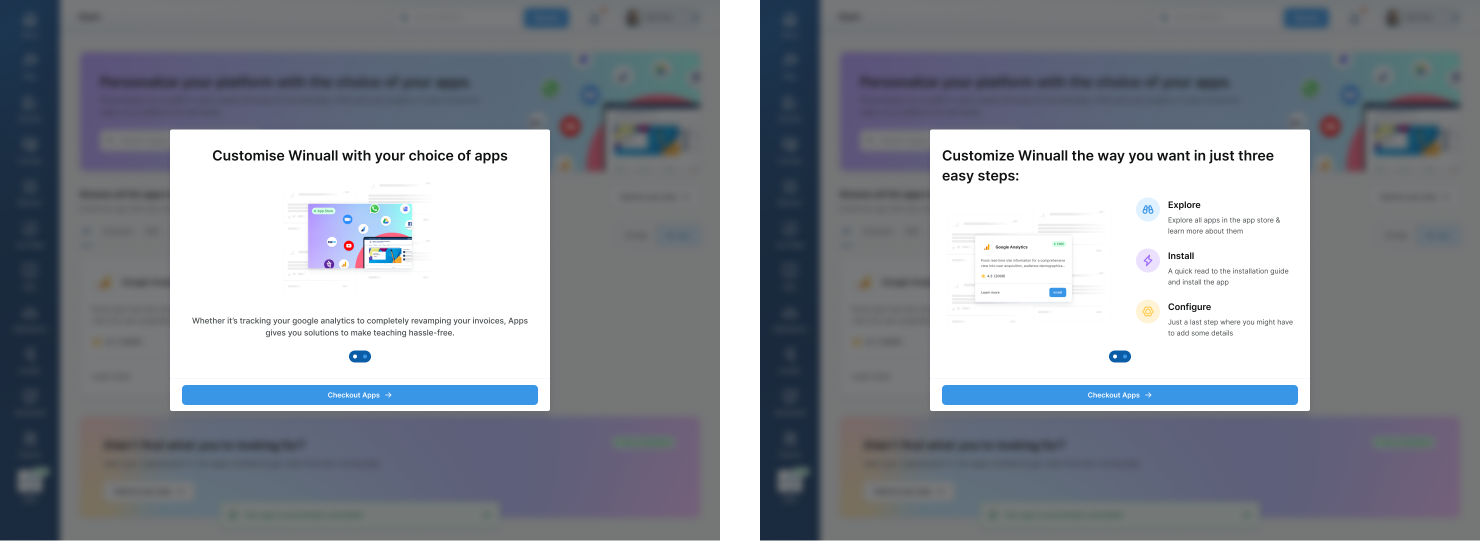
Feature Onboarding Screens

Some Responsive Mobile Screens

5. Design Handoff
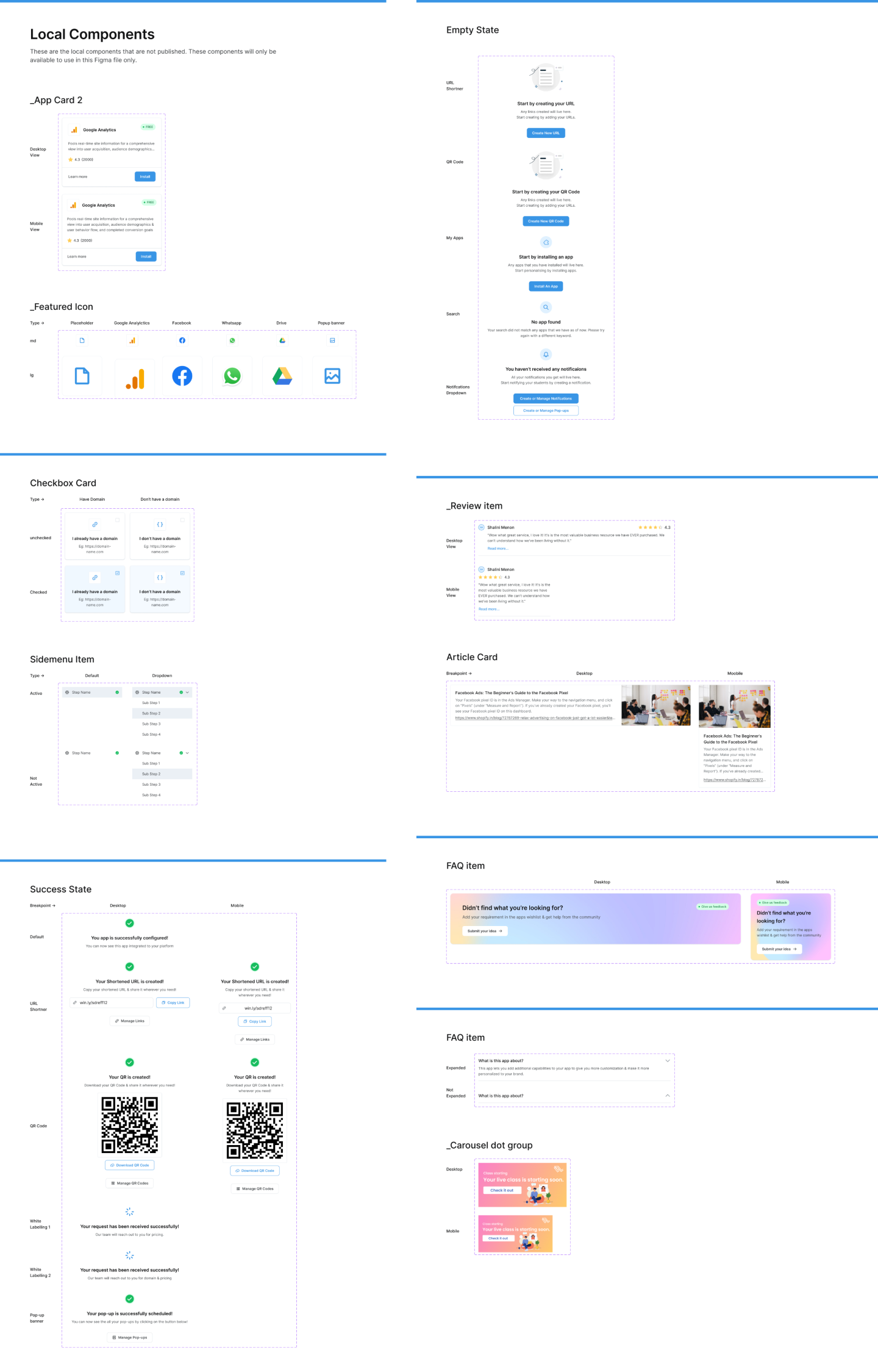
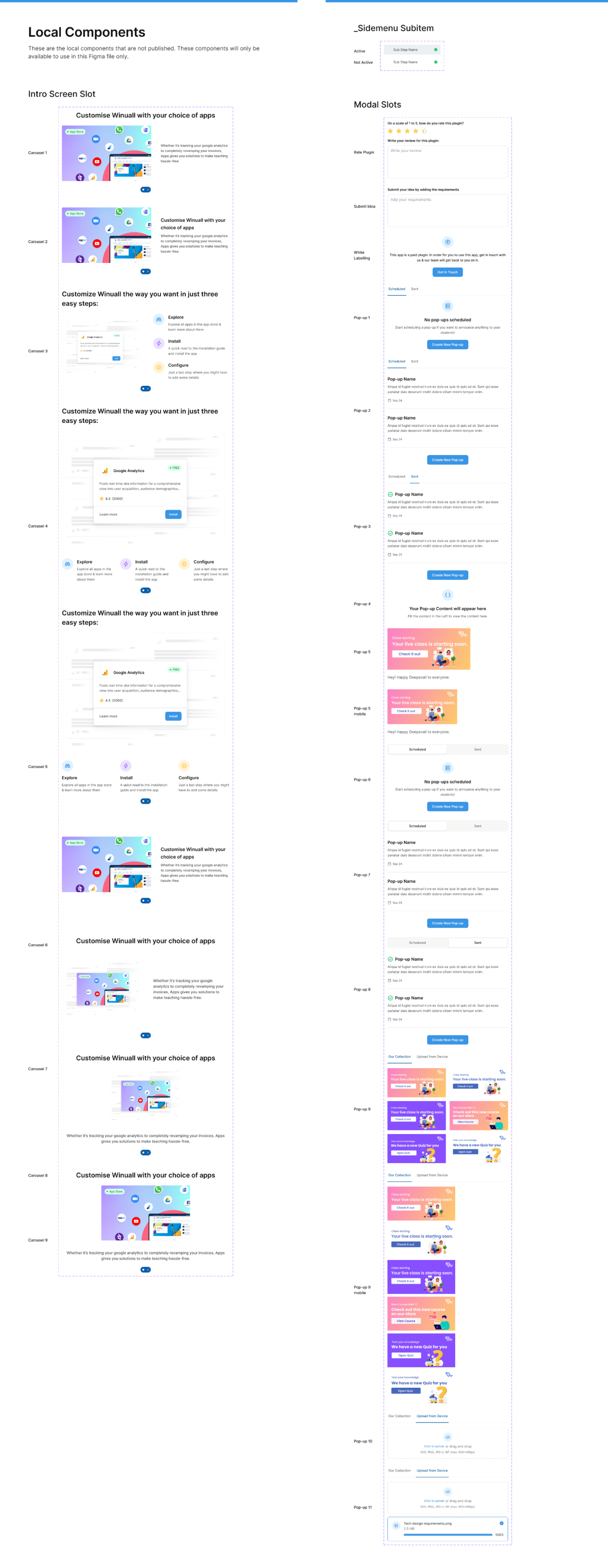
When the designs started, the design system was almost completed in Figma. Hence, designed the entire feature using component-based designs
Local Components Used


6. Development & Implementation & 7. Product/Feature Release
Most of this phase was handled by developers, PMs, and other stakeholders. Nevertheless, I actively participated in explaining design decisions & mockups to all stakeholders when necessary.
Key Learnings
• Design for generalized flow - Understanding how to design a generalized flow that must cater to all kinds of plugins
• Solve major pain points - for our most high-ticket clients by designing a simplified flow that solves their customization needs
• Make it similar to other known apps - understand what apps our users use on a daily basis & design similar to that